How to Create a Attractive Sitemap Page on Blogger
Updated on 12 April
Sitemap
Hello, Guys welcome to infinityblogger today we are going to learn that how to create a beautiful and attractive Sitemap page on any blogger website.
You just have to follow the simple process to create a beautiful sitemap page.
So let's get started, to apply this beautiful sitemap to your blogger website you just have to copy and paste this simple code into your blogger page section..
You just have to follow the simple process to create a beautiful sitemap page.
So let's get started, to apply this beautiful sitemap to your blogger website you just have to copy and paste this simple code into your blogger page section..
Instruction
Follow the simple Process Given Below.- Go to Blogger.com.
- Then click on "pages".
- then click on "New Page".
- Now a Blank page will appear.
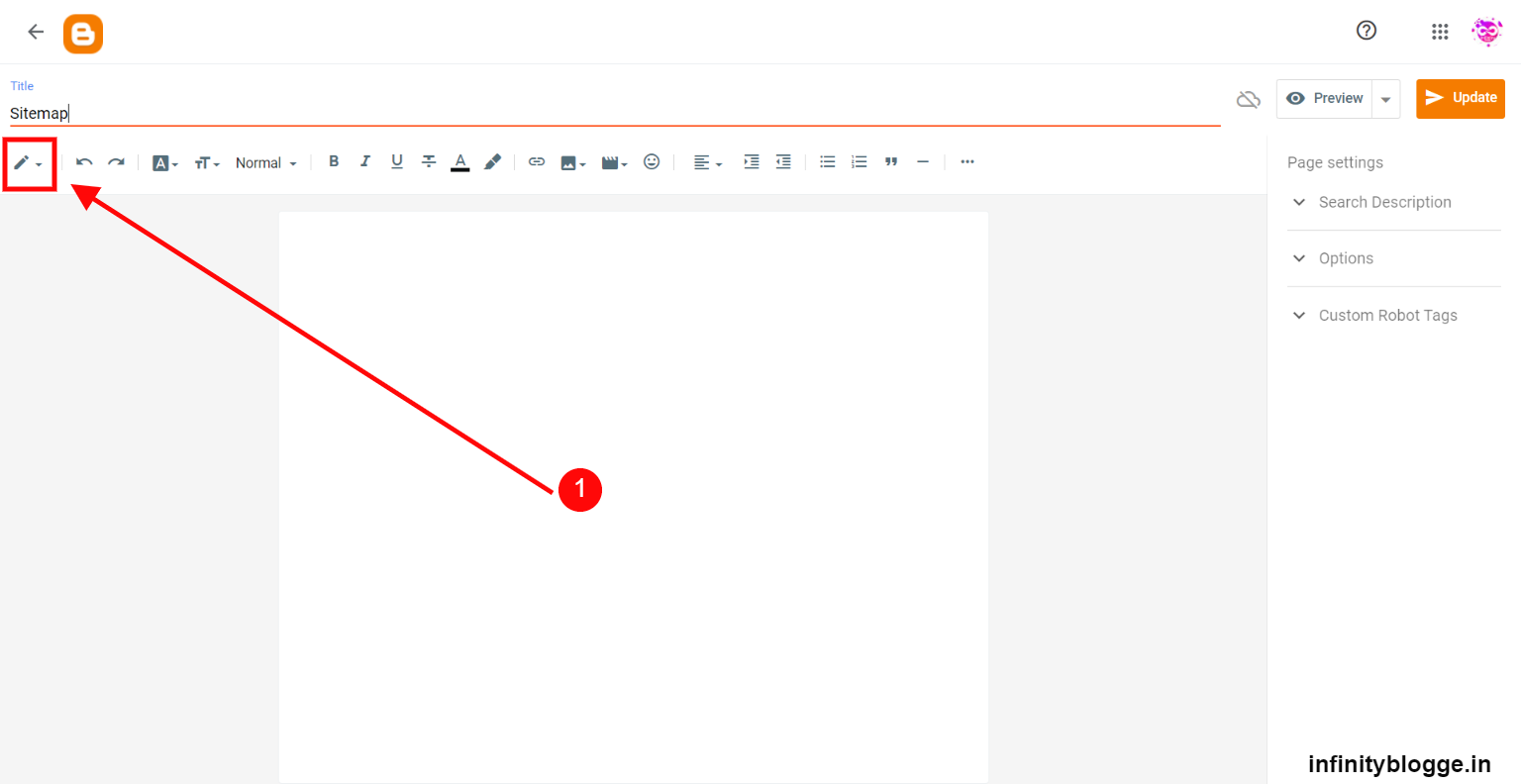
- Click on the "pen logo" in the left upper corner.

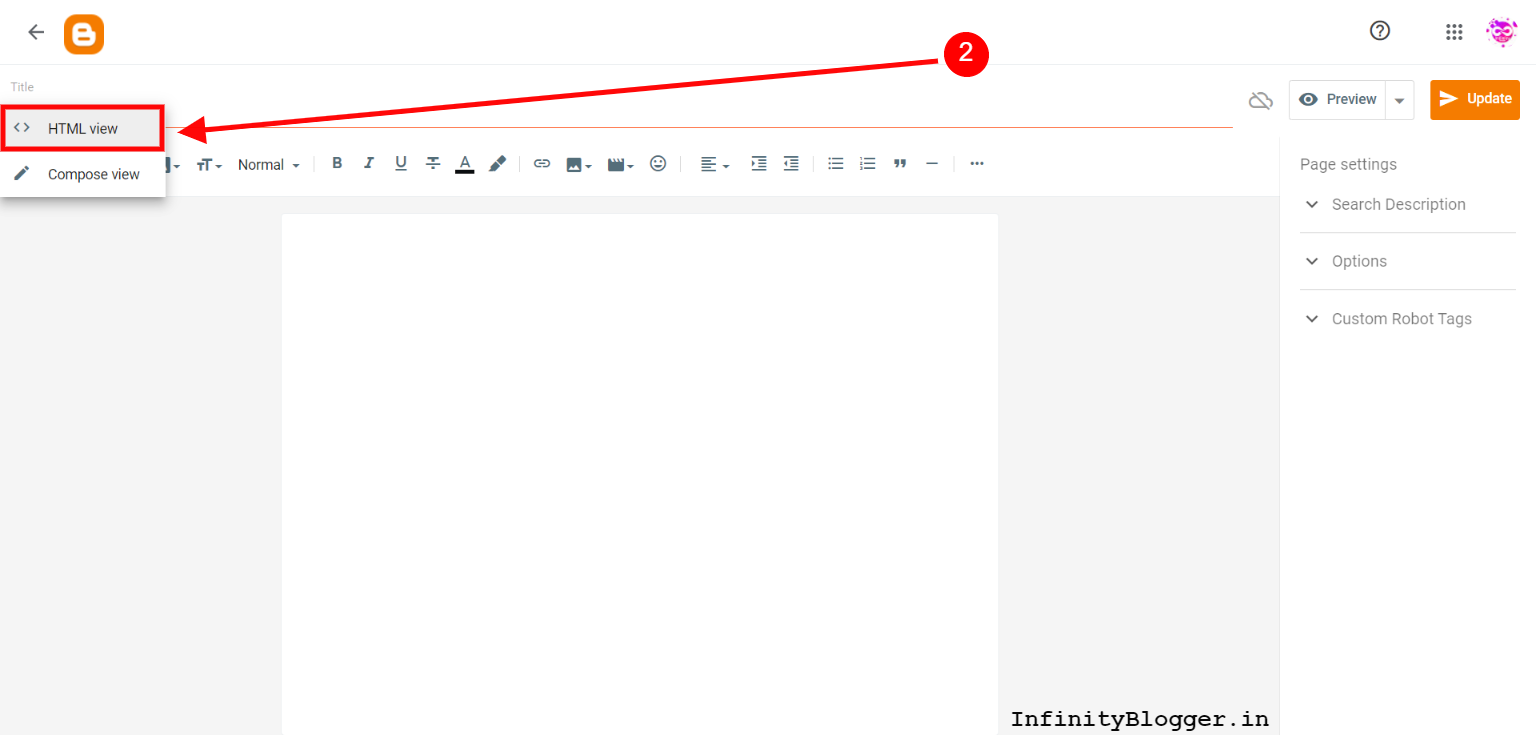
- After the select "HTML View" and click on it.

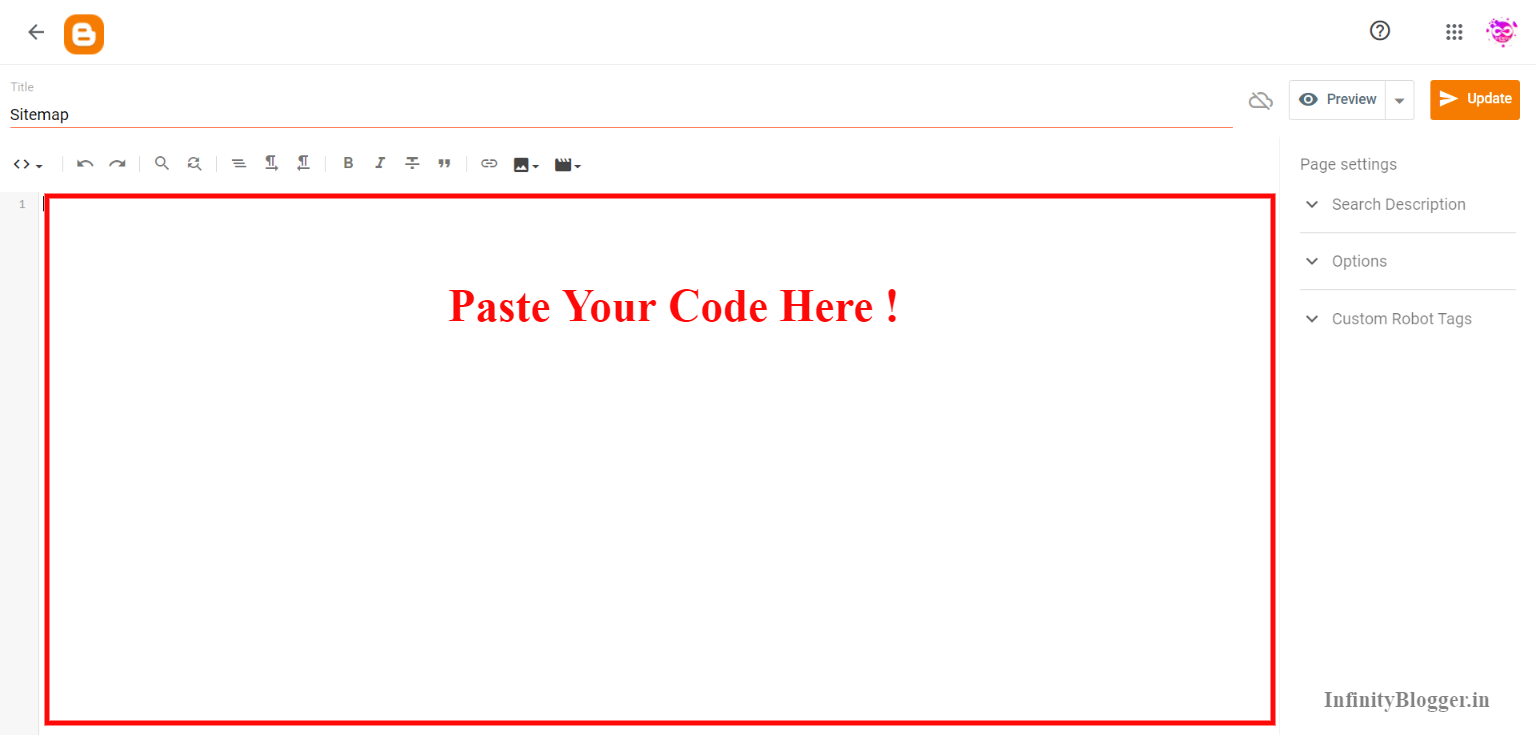
- Then just Paste the given below code on the blank page.

Code
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi89yNGfJURe32UhoocFkWTmZhtoMnpqQ6Iljq-Z0XBUerRjec5C-YLkxbfp69L1-pkINAYl_kl9Kodt0_W9HYu-myXevghUcWAoCYiyOGyyvDHuZUjwkaBuZEoTw8obFfa8pPY_hwNbp04/s1600/Sitemap+Arlina+Code.png" style="margin-left: 1em; margin-right: 1em;"><img alt="Sitemap Arlina Code" class="lazyload" style="border: none;" data-original-height="444" data-original-width="1200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi89yNGfJURe32UhoocFkWTmZhtoMnpqQ6Iljq-Z0XBUerRjec5C-YLkxbfp69L1-pkINAYl_kl9Kodt0_W9HYu-myXevghUcWAoCYiyOGyyvDHuZUjwkaBuZEoTw8obFfa8pPY_hwNbp04/s1600/Sitemap+Arlina+Code.png" title="Sitemap Arlina Code" /></a></div>
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=99999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">#comments,#Label1,#FollowByEmail1{display:none}#bp_toc{color:#000;margin:0 auto;max-height:686px;overflow:hidden;overflow-y:auto}span.toc-note{margin:0 auto 25px auto;text-align:center;line-height:normal;display:table;position:relative;overflow:hidden;font-size:14px;padding:10px 20px;background:#007bff;background-image:linear-gradient(50deg,#ff4169,#8b41f6);background-size:100%;color:#fff;border-radius:99em;font-weight:500;transition:all .3s}span.toc-note:hover{background-size:200%}.toc-header-col1{padding:10px;background-color:#f5f5f5;width:250px}.toc-header-col2{padding:10px;background-color:#f5f5f5;width:75px}.toc-header-col3{padding:10px;background-color:#fff;width:125px}#bp_toc td.toc-header-col1,#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3{border:1px solid rgba(0,0,0,0.05);background:#fff}#bp_toc td.toc-header-col1{}#bp_toc td.toc-header-col2{}#bp_toc td.toc-header-col3{}.post td{background:transparent}#bp_toc td.toc-entry-col1,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3{border:1px solid rgba(0,0,0,0.05)}#bp_toc td a{background:transparent;color:#222;float:none;border-radius:0;padding:0;font-size:100%;display:initial;box-shadow:none}#bp_toc td a:hover{color:#0984e3}.toc-header-col1 a:link,.toc-header-col1 a:visited,.toc-header-col2 a:link,.toc-header-col2 a:visited,.toc-header-col3 a:link,.toc-header-col3 a:visited{font-size:13px;text-decoration:none;color:#aaa;font-weight:500;letter-spacing:0.5px}.toc-header-col1 a:hover,.toc-header-col2 a:hover,.toc-header-col3 a:hover{text-decoration:none}.toc-entry-col1,.toc-entry-col2,.toc-entry-col3{padding:10px 5px;font-size:90%}.toc-entry-col1 a,.toc-entry-col2 a,.toc-entry-col3 a{color:#000}.toc-entry-col1 a:hover,.toc-entry-col2 a:hover,.toc-entry-col3 a:hover{color:#3498db}#bp_toc table{width:100%;margin:0 auto;counter-reset:rowNumber}.toc-entry-col1{counter-increment:rowNumber}#bp_toc table tr td.toc-entry-col1:first-child::before{content:counter(rowNumber);display:inline-block;min-width:38px;margin-right:.7em;background:#fc5c65;color:#fff;border-radius:99em;font-weight:500;text-align:center;font-size:12px;padding:0;line-height:1.7}
#bp_toc td.toc-entry-col1{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;max-width:400px}
#bp_toc::-webkit-scrollbar{-webkit-appearance:none;width:4px;height:5px}#bp_toc::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.15);border-radius:10px}#bp_toc::-webkit-scrollbar-track{background-color:transparent}#bp_toc::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.25)}
@media screen and (max-width:768px) {
#bp_toc td.toc-entry-col1{white-space:normal;overflow:visible;text-overflow:initial;max-width:100%}#bp_toc td.toc-header-col2,#bp_toc td.toc-header-col3,#bp_toc td.toc-entry-col2,#bp_toc td.toc-entry-col3,#bp_toc table tr td.toc-entry-col1:first-child::before{display:none}}
</style>
- Then click on the Publish Button
I hope this post helps you to create a Sitemap Page on Blogger..

0 comments for How to Create a Attractive Sitemap Page on Blogger